رؤية لتمثيل الأيقونات في تطبيقات الويب
تمهيد
هذه المقالة مستمدة من مساهمتي في مؤتمر ArabNet المنعقد في بيروت بتاريخ ، ومتوفرة بصيغة PDF على موقع Unicode.org.
الغاية من هذه المقالة وضع معايير لتمثيل الأيقونات في تطبيقات الويب. وهذا يعني منح الأيقونات المقترحة في هذا البحث عناويناً في كتل يونيكود أمثال «Miscellaneous Symbols and Arrows» و «Miscellaneous Tchnical»، على سبيل المثال:
- U+2BEA = RIGHT-POINTING MAGNIFYING GLASS WITH PLUS SIGN = Zoom in
- U+2BEB = RIGHT-POINTING MAGNIFYING GLASS WITH MINUS SIGN = Zoom out
- U+23FB = FOUR ANGULAR ARROWS FACING OUT = Full-screen
- U+23FC = FOUR ANGULAR ARROWS FACING IN = Exit full-screen
- … and so on.
المنهجية
- سأستعرض بداية الحلول المستخدمة حالياً لعرض الأيقونات في تطبيقات الوب:
- سواء من خلال ملفات الصور الاعتيادية
- أو من خلال تقنية تضمين الخطوط.
- ثم سأضع نموذجاً Model لموقع ويب مفترض بغية تلخيص أو إحصاء الأيقونات اللازمة لمعظم تطبيقات الويب.
في ضوء هذا النموذج، سأتوجه بمجموعة توصيات إلى:- منظمة يونيكود لتحديد الأيقونات المفتقدة في إصدار يونيكود الحالي،
- ولجمعية الوب W3C لوضع تصور لطريقة عرض الأيقونات باستخدام لغة CSS.
تمثيل الأيقونات باستخدام الصور
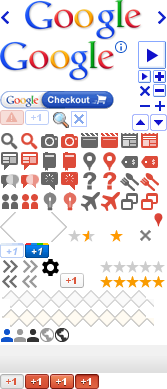
تتمثل أبرز الحلول الشائعة حالياً لعرض الأيقونات في تطبيقات الوب بتقنية CSS Sprites، والتي تقضي بتجميع مختلف الأيقونات —على اختلاف أحجامها وألوانها— في ملف صورة اعتيادي واحد. فيما يلي نموذج لأيقونات غوغل في صورة واحدة. لاحظ أنها موزعة على مساحة الصورة طولاً وعرضاً بشكل كيفي وعشوائي.

باستخدام تقنية تضمين الخطوط
مهدت تقنية تضمين الخطوط في صفحات الوب أمام مطوري الوب لأسلوب جديد في تمثيل الأيقونات، وذلك من خلال محارف الخطوط المضمنة، بدلاً من اللجوء إلى أنساق الصور المألوفة في الوب، كـ PNG و GIF… الخ. وهو ما يمثل خطوة هامة لمحاولة «عنونة الأيقونات» في العمل البرمجي عموماً وفي تطبيقات الوب على وجه الخصوص.
تزامن ذلك مع خطوة هامة أخرى لا تقل أهمية عن سابقتها، وهي تبني منظمة Unicode بإصدارها السادس لطيف واسع من الرموز البصرية (الأيقونات) وتضمينها في جدول محارفها، وهو ما يعني توفير معيار جدي ثابت لعنونة الأيقونات.
Emoji are the ideograms or smileys used in Japanese electronic messages and webpages, whose use is spreading outside Japan. Originally meaning pictograph, the word emoji literally means “picture” + “character”.
Wikipedia, 2014
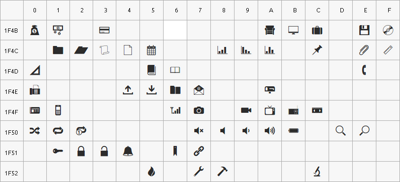
فبموجب هذا الإصدار، أصبح لكل أيقونة شائعة الاستخدام في عالم تكنولوجيا المعلومات عنوان ثابت Address في صفحة المحارف. على سبيل المثال، عنوان أيقونة المجهار الصامت هو 1F507، وعنوان أيقونة العدسة المكبرة (البحث) هو 1F50D… وهلم جراً.

يمثل الخط RichStyle محاولة لتنفيذ فكرة عنونة الأيقونات في صفحات الوب من خلال معيار Unicode 6.0. إلا أن هذا الخط كشف عن بعض القصور في معيار يونيكود السادس عند محاولة الالتزام به لعنونة أيقونات الوب الشائعة، نتيجة عدم دعمه لبعض الأيقونات الهامة، وهي تلك الأيقونات التي تظهر لها تسمية Label في صفحة المعاينة الخاصة بهذا الخط، من أهمها: Printer, Image, Tag, FAQ… وغيرها.
توصية لمنظمة Unicode
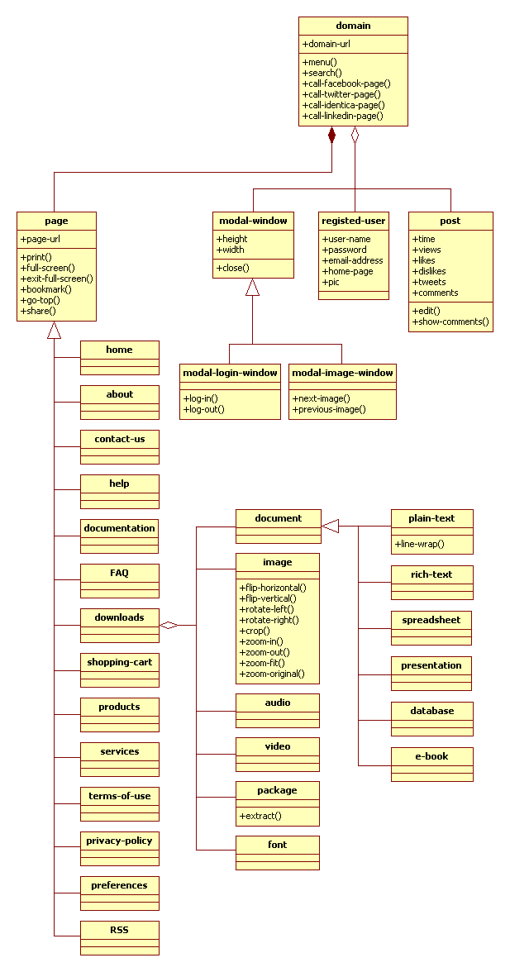
بغية توضيح هذا النقص سنحاول وضع نموذج Model لموقع ويب عام، يغطي المتطلبات العامة والشائعة لأي موقع ويب هذه الأيام.

لاحظ في هذا النموذج أن:
- كل صنف Class بحاجة لأيقونة تمثله،
- وكل عملية Operation ضمن أي صنف Class بحاجة أيضاً لأيقونة تمثلها.
- أما الخصائص Attributes فليست بحاجة لأيقونات.
في ضوء هذا النموذج، وبالمقارنة مع أيقونات الإصدار السابع من يونيكود، يمكن لمطور الويب الاستعانة بأيقونات يونيكود التالية:
| Item | Code | Character | Name | Alias Name(s) |
|---|---|---|---|---|
| about class | 1F6C8 | 🛈 | CIRCLED INFORMATION SOURCE | |
| audio class | 1F3B5 | 🎵 | MUSICAL NOTE | music, being in good mood, audio clip |
| bookmark operation | 1F516 | 🔖 | BOOKMARK | |
| close operation | 1F5D9 | 🗙 | CANCELLATION X | close |
| contact-us class | 2709 | ✉ | ENVELOPE | |
| documentation class | 1F4D6 | 📖 | OPEN BOOK | read operator's manual |
| document class | 1F5CE | 🗎 | DOCUMENT | |
| downloads class | 2B8B | ⮋ | DOWNWARDS BLACK CIRCLED WHITE ARROW | |
| e-book class | 1F56E | 🕮 | BOOK | |
| edit operation | 270E | ✎ | LOWER RIGHT PENCIL | |
| flip-horizontal operation | 2B0C | ⬌ | LEFT RIGHT BLACK ARROW | flip-horizontal |
| flip-vertical operation | 2B0D | ⬍ | UP DOWN BLACK ARROW | flip-vertical |
| go-top operation | 2B89 | ⮉ | UPWARDS BLACK CIRCLED WHITE ARROW | |
| home class | 1F3E0 | 🏠 | HOUSE BUILDING | |
| image class | 1F5BC | 🖼 | FRAME WITH PICTURE |
|
| line-wrap operation | 2B92 | ⮒ | NEWLINE LEFT | |
| log-in operation | 1F512 | 🔒 | LOCK | |
| log-out operation | 1F513 | 🔓 | OPEN LOCK | |
| plain-text class | 1F5B9 | 🖹 | DOCUMENT WITH TEXT | |
| preferences class | 2699 | ⚙ | GEAR | tchnology, tools, preferences |
| presentation class | 1F5BB | 🖻 |
|
presentation |
| print operation | 1F5A8 | 🖨 | PRINTER | |
| privacy-policy class | 1F512 | 🔒 | LOCK | privacy |
| products class | 1F4E6 | 📦 | PACKAGE | commodities |
| rich-text class | 1F5BA | 🖺 | DOCUMENT WITH TEXT AND PICTURE | |
| rotate-left operation | 2B10 | ⬐ | LEFTWARDS ARROW WITH TIP DOWNWARDS | rotate-left |
| rotate-right operation | 2B0E | ⬎ | RIGHTWARDS ARROW WITH TIP DOWNWARDS | rotate-right |
| search operation | 1F50D | 🔍 | LEFT-POINTING MAGNIFYING GLASS | search |
| services class | 1F527 | 🔧 | WRENCH | service |
| show-comments operation | 1F4AC | 💬 | SPEECH BALLOON | comic book conversation bubble, comments |
| terms-of-use class | 2696 | ⚖ | SCALES | legal term, jurisprudence |
| video class | 1F39E | 🎞 | FILM FRAMES | film clip |
العبارة المسطَّرة تعني أنها مقترح. لاحظ أيضاً أنني أعدت تعريف المحرف 1F5BB كأيقونة لملف عرض تقديمي.
في حين لا يزال مطور الويب عاجزاً عن العثور على عناوين يونيكود للأصناف والعمليات التالية، والذي يعني الحاجة لإضافة أيقونات لها في إصدار يونيكود القادم:
| Item | Propsed Code | Character | Name | Alias Names |
|---|---|---|---|---|
| full-screen operation | 23FB | | FOUR ANGULAR ARROWS FACING OUT | full-screen |
| exit-full-screen operation | 23FC | | FOUR ANGULAR ARROWS FACING IN | exit full-screen |
| package class | 2BE0 | | TIED FOLDER | archive, compressed document |
| spreadsheet class | 2BE1 | | DOCUMENT WITH TABLE OR BAR CHART | spreadsheet |
| database class | 2BE2 | | DRUM | database |
| FAQ class | 2BE3 | | TWO SPEECH BALLOONS WITH QUESTION MARK | FAQ |
| help class | 2BE4 | | LIFE RAFT | help |
| RSS class | 2BE5 | | RSS SYMBOL | |
| shopping-cart class | 2BE6 | 🛒 | SHOPPING CART | |
| crop operation | 2BE7 | | CROP SYMBOL | crop |
| menu operation | 2BE8 | ⯨ | THREE HORIZONTAL LINES | menu |
| share operation | 2BE9 | | THREE NODES CONNECTED USING TWO LINES | share |
| zoom-in operation | 2BEA | | RIGHT-POINTING MAGNIFYING GLASS WITH PLUS SIGN | zoom in |
| zoom-out operation | 2BEB | | RIGHT-POINTING MAGNIFYING GLASS WITH MINUS SIGN | zoom out |
| zoom-fit operation | 2BEC | | RIGHT-POINTING MAGNIFYING GLASS WITH FRAME | fit |
| zoom-original operation | 2BED | | RIGHT-POINTING MAGNIFYING GLASS WITH 1 NUMBER | original size |
الأيقونات المميزة بخلفية صفراء اللون هي أيقونات أصبحت مدعومة لاحقاً في معيار يونيكود، أي بعد نشر هذه المقالة.
توصية لجمعية الويب W3C
نصت معايير جمعية الويب W3C على تمثيل الأيقونات على النحو التالي:
<menu>
<menuitem icon='page-about.png'/>
<menuitem icon='domain-settings.png'/>
</menu>للأسف، هذا المعيار لن يسمح لك بتنفيذ الاستراتيجيات والطرائق الشائعة حالياً لتمثيل الأيقونات، سواء من خلال تقنية CSS Sprites أو من خلال تقنية تضمين الخطوط، بل تعني تراجعاً إلى الوراء، وضرورةً لللجوء لتمثيل كل أيقونة بملف صورة مستقل، وبالتالي إرهاق المزود بطلبات تحميل كم كبير من الصور.
كحل بديل، أقترح تمثيل الأيقونات كشبه عنصر CSS، أي CSS Pseudo Element، وليس كخاصية عنصر لعنصر من عناصر HTML. السبب في ذلك، هو أن الأيقونة —رغم أنها تمثل خاصية Attribute فعلاً— إلا أنها:
- أولاً خاصية عرض فقط Presentation Attribiute، وبالتالي يجب تمثيلها باستخدام CSS وليس HTML،
- ثانياً، هي خاصية غنية بحاجة لخصائص Attribute Needs Attributes، ولا يتم عادة تمثيل هذا النوع من الخصائص إلا عن طريق ما يدعى في لغة CSS بـ «شبه العنصر» Pseudo Element.
عملياً؛ على صفحة الـ HTML، سنستخدم العنصر <MenuItem> مع تعيين اسم صنف Class Name له:
<menu>
<menuitem class='page-about'/>
<menuitem class='domain-settings'/>
</menu>وفي ملف الـ CSS سنستخدم شبه-عنصر pseudo-element يدعى ::icon، لنتمكن من ضبط عدة خصائص متنوعة لهذه الأيقونة، كالمحتوى، واسم الخط وحجمه وموضع الأيقونة بالنسبة لعنصر HTML الحاوي لها (العنصر <MenuItem> في مثالنا).
.page-about::icon {
content: char(ℹ);
font: 10pt RichStyle;
icon-position: top;
}
.domain-settings::icon {
content: char(⚙);
font: 10pt RichStyle;
icon-position: top;
}تمثيل الأيقونات في بيئة سطح المكتب
قبل بضع سنوات، حاول مشروع أيقونات Tango وضع معيار لتسمية الأيقونات، بغرض عنونتها بطريقة قياسية. إلا أنني أعتقد أن الإصدار السادس (وما يليه) بات يمثل الآن بديلاً جديراً بالثقة ليكون معياراً لعنونة الأيقونات في إطار العمل البرمجي.

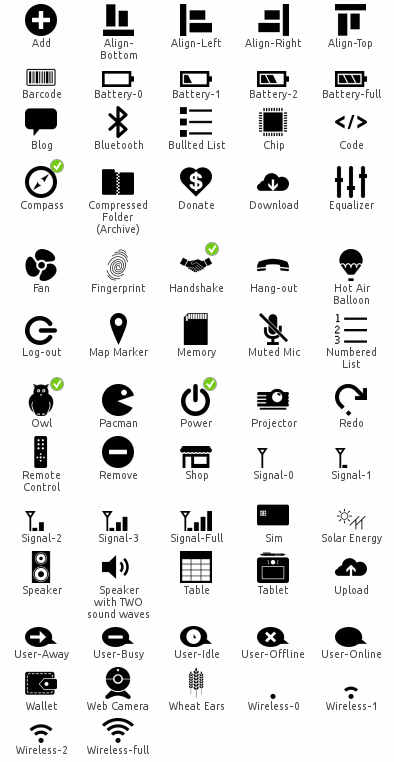
ما يلي عرض سريع لأيقونات مقترحة لبيئتي سطح المكتب والهاتف المحمول، مستوحىً من الإصدار Unicode 7.0 Beta ذاته.

الأيقونات المميزة بعلامة خضراء هي أيقونات أصبحت مدعومة لاحقاً في معيار يونيكود، أي بعد نشر هذه المقالة.
الخلاصة
- بعض أيقونات الـ Emoji المستخدمة في تطبيقات الويب تتطلب إعادة تعريف، كما هو موضح في الجدول رقم ١.
- بعض أيقونات الـ Emoji المستخدمة في تطبيقات الويب غير متوفرة ويجب إضافتها إلى يونيكود، كما هو موضح في الجدول رقم ٢.
- بعض أيقونات الـ Emoji المستخدمة في تطبيقات سطح المكتب غير متوفرة ويجب إضافتها إلى يونيكود، كما هو موضح في الشكل رقم ١.
- بالنسبة لجمعية الويب W3C، يجب تعريف الأيقونات باستخدام CSS وليس HTML، بوصفها أشباه عناصر
Pseudo Elements ، أي بالصيغة::icon{…}
المراجع
- Unicode 7.0 Beta Symbols:
- Dingbats:
http://www.unicode.org/charts/PDF/Unicode-7.0/U70-2700.pdf - Emoticons:
http://www.unicode.org/charts/PDF/Unicode-7.0/U70-1F600.pdf - Miscellaneous Symbols and Arrows:
http://www.unicode.org/charts/PDF/Unicode-7.0/U70-2B00.pdf - Miscellaneous Symbols and Pictographs:
http://www.unicode.org/charts/PDF/Unicode-7.0/U70-1F300.pdf - Miscellaneous Technical:
http://www.unicode.org/charts/PDF/Unicode-7.0/U70-2300.pdf - Supplemental Arrows-C:
http://www.unicode.org/charts/PDF/Unicode-7.0/U70-1F800.pdf - Transport and Map Symbols:
http://www.unicode.org/charts/PDF/Unicode-7.0/U70-1F680.pdf
- Dingbats:
- RichStyle font (list of the icon designers including The Noun Project designers): https://richstyle.org/richstyle-font-en
