
بين خطوط الأيقونات ورسومات SVGالدليل الكامل لأيقونات الويب القابلة للوصول
تمهيد
يطرح كثير من مصممي ومطوري الويب هذه الأيام صيغة الصور الشعاعية المتدرجة SVG كحل بديل لتقنية الخطوط المستخدمة لتمثيل الأيقونات في عالم الويب. فإلى أي حد يعد هذا القرار حكيماً وصائباً؟
هذا ما تحاول هذه المقالة الإجابة عنه.
بداية، ننطلق في دراستنا هذه من فرضيتين اثنتين:
- لا ينطوي المتصفح أو قارئ الشاشة على أي علل أو قيود: كافة المعايير المعتمدة مدعومة وخالية من الأخطاء، وقارئ الشاشة قادر على قراءة كافة محارف يونيكود بصورة سليمة، وأي علة أو جانب من جوانب القصور في أي منهما يتحمل المطورون فيهما مسؤوليته.
- ما يهمنا هنا هو الحلول التي تتعامل مع الأيقونات على أنها خصائص يجري عرضها بواسطة تعليمات CSS، لا ككائنات يجري استدعاؤها بواسطة وسوم HTML، كوسم الصورة
<img>أو الكائن<object>أو وسم الصورة الشعاعية<svg>… الخ، ذلك أن الأيقونات ليست جزءاً من المحتوى، وإنما هي جزء من الموارد والمكونات البرمجية القابلة لإعادة الاستخدام، وبالتالي فينبغي الحرص على أن يجري طلبها من المزود مرة واحدة فقط. خصائص CSS تلك هي عادة إما الخاصيةbackgroundأو الخاصيةcontent، ونستبعد الأولى منهما أيضاً لأنها خاصية شكلية presentation attribute ليس لها أي معنىً دلالي —وبالتالي ليست قابلة للوصول Accessible— أولاً، ولاحتمال عدم ظهورها عند الطباعة ثانياً، فلا يبقى أمامنا سوى الخاصيةcontent.
مصطلحات
- الأداء Performance
-
نقصد به —في سياق هذه المقالة— قلة عدد طلبات HTTP عند تحميل الأيقونات. عملياً، يتمثل الأداء المثالي باقتصار عملية استدعاء الأيقونات على طلب HTTP وحيد.
- جدول المحارف الخاصة Private Use Area (أو PUA اختصاراً)
-
أحد جداول محارف الترميز الموحد Unicode، ويقع ضمن المجال
U+E000-F8FF، وهو مخصص للسماح لمطوري الخطوط بإدراج رموز غير قياسية.ثمة أيضاً جدولين آخرين لذات الغرض:
- الجدول الإضافي A للمحارف الخاصة: Supplementary Private Use Area - A، ويقع ضمن المجال
U+E0000-FFFFF. - الجدول الإضافي B للمحارف الخاصة: Supplementary Private Use Area - B، ويقع ضمن المجال
U+100000-10FFFF.
- الجدول الإضافي A للمحارف الخاصة: Supplementary Private Use Area - A، ويقع ضمن المجال
- حاوية SVG (أو SVG Container)
-
أيُّ صيغة من صيغ الملفات تسمح بتخزين مجموعة من أيقونات ورسومات SVG في ملف واحد.
- خانة محرف Code Point
-
أيُّ قيمة ضمن نطاق Unicode codespace؛ أي ضمن نطاق الأعداد الصحيحة من
0إلى10FFFFhex (أي في النظام السداسي العشري). تمثل هذه القيمة الوحدة الأولية للسلسلة النصية.لا تقترن جميع خانات المحارف Code Points بمحارف Characters بالضرورة. وإنما ثمة سبع فئات أساسية لخانات المحارف Code Points في معايير Unicode:
- رسومية Graphic (الاستخدام الأكثر شيوعاً): تخزن خانة المحرف Code Point صورة لحرف Glyph، وهو تمثيل بصري لمحرف (محرف من قبيل حرف أو رقم أو علامة ترقيم أو رسم رمز بصري Pictograph).
- تنسيق Format.
- تحكم Control.
- استخدام خاص Private-Use.
- بديل Surrogate.
- غير محرفي Noncharacter.
- محجوز Reserved.

الفرق الرئيسي بين خط وآخر: اختلاف الرسم glyph في الخانة الواحدة code point. - رمز تعبيري Emoji
-
رمزٌ symbol مشفر (مفهرس) رسمياً ضمن معيار Unicode. وهو ملون عادة. ويمكن أن تكون صيغة الجمع له emoji أو emojis، بيد أن منظمة Unicode تستخدم الكلمة emoji كصيغة للجمع.
يمكن أن يكون الرمز التعبيري تعبيراً انفعالياً emotional expression، أو فعلاً، أو كائناً، أو حتى رمزاً مجرداً.
يعرض الجدول التالي نبذة مختصرة حول الرموز التعبيرية.
نبذة مختصرة حول الرموز التعبيرية النحت المصدر المعنى بالانجليزية الوصف المبتكِر السنة مثال Emoticon emot + icon emotion + icon رمز انفعالي عمودي مدوَّن باستخدام مزيج من أحرف لوحة المفاتيح الاعتيادية. Scott Fahlman ١٩٨٢ :-) Kaomoji kao + moji face + character رمز انفعالي أفقي مدوَّن باستخدام مزيج من أحرف لوحة المفاتيح الاعتيادية. Kim Tong Ho ١٩٨٦ ^_^ Pictograph رمز Symbol مشفر (مفهرس) رسمياً ضمن معيار Unicode. ١٩٩٣ ☺ Emoji e + moji picture + character نسخة ملونة من رسم مصوَّر pictograph. Shigetaka Kurita ١٩٩٩ ملاحظات إضافية:
- الرمز الانفعالي Emoticon: ظهرت رموز الانفعالات/المشاعر Emoticons عملياً على نظام الحاسب PLATO IV عام ١٩٧٢.
- الرمز الانفعالي الأفقي Kaomoji: نَسَبَ Kim Tong Ho هذا الابتكار لنفسه، ألا أن البعض يرى أنه لا يملك دليلاً كافياً على زعمه.
- الرمز المصوَّر Pictograph: حينها، أي في عام ١٩٩٣، لم يكن ثمة سوى بضعة رموز مصوَّرة pictographs عندما تم إصدار Unicode 1.1.
- الرمز التعبيري Emoji: لم يجرِ تشفير الرموز التعبيرية (فهرستها في جداول يونيكود) حينها، وإنما جرى تشفيرها رسمياً كرموز تعبيرية Emoji اعتباراً من عام ٢٠١٠، عندما تم إصدار Unicode 6.0.
- صورة المحرف البديل Replacement Glyph
-
صورة حرف glyph تُستخدم لعرض حرف يتعذر عرضه بصورته الصحيحة في خط معين، وغالباً ما يظهر كمستطيل مفرَّغ أو مصمَت. يُعرف أيضاً بالاسم missing glyph، أي صورة المحرف المفقود.
مصطلحات يونيكود - صورة مجمَّعة Spritesheet
-
ملف صورة يمثل حاوية لمجموعة من الصور المرصوفة جنباً إلى جنب، بحيث تشكل بمجموعها صورة واحدة مجمَّعة من مجموعة صور.
يمكن أن تكون هذه الصورة نقطية؛ بصيغة PNG أو JPG أو GIF، أو شعاعية؛ بصيغة SVG، إلا أن الغالب في الصور المجمَّعة أن تكون نقطية.

أيقونات غوغل القديمة مجمَّعة في ملف صورة وحيد بصيغة PNG - قابلية الصيانة Maintainability
-
نقصد بها —في سياق هذه المقالة— القدرة على تعديل الشيفرة البرمجية من خلال محرر نصوص بسيط أو محرر صور بسيط، دون الحاجة لبرامج وأدوات إضافية خاصة.
- قابلية الوصول (أو سهولة المنال) Accessibility
-
تعني بالنسبة للأيقونات القدرة على التعبير عن الأيقونة بسلسلة نصية ذات دلالة على طبيعة الأيقونة ووظيفتها. في رموز يونيكود، يتمثل النص ذو الدلالة بالوصف المرافق للرمز في جداول يونيكود الرسمية، أما في ملفات SVG فيمكن أن يتمثل بمعرفات الأجزاء Fragment Identifiers في الصورة المجمَّعة Spritesheet، أو بمحتوى الوسم
<title>في ملف SVG المفرد.تساعد قابلية الوصول للأيقونة المستخدمين ذوي الاحتياجات الخاصة (ذوي الإعاقة البصرية تحديداً) على التعرف صوتياً على فحوى الأيقونة ودلالتها بالاستعانة ببرمجيات تدعى
قارئات الشاشة
، مخصصة لهذه الفئة من المستخدمين، كما تساعد محركات البحث على فهم فحوى الأيقونة ودلالتها، الأمر الذي يجعل من مسألة الدلالة تلك مسألة في غاية الأهمية —كما هو معلوم— بالنسبة لأصحاب المواقع الالكترونية.ولك أن تتخيل محركات البحث كفئة من المستخدمين ذوي الاحتياجات الخاصة، لكن على أن متطلباتها تنتمي إلى فئة متطلبات المطور لا المستخدم عملياً، لأن محرك البحث ليس مستخدِماً بشرياً، وليس ثمة ما يلزمك بتلبية متطلباته سوى حرصك على جذب المستخدمين الحقيقيين والنهائيين إلى موقعك.
تمثل قابلية تكبير حجم الأيقونة Scalability جانباً آخر من جوانب قابلية الوصول للأيقونات، حيث تساعد المستخدمين ذوي الاحتياجات الخاصة (الذين يعانون من ضعف البصر تحديداً) على رؤية الأيقونات بحجم أكبر.

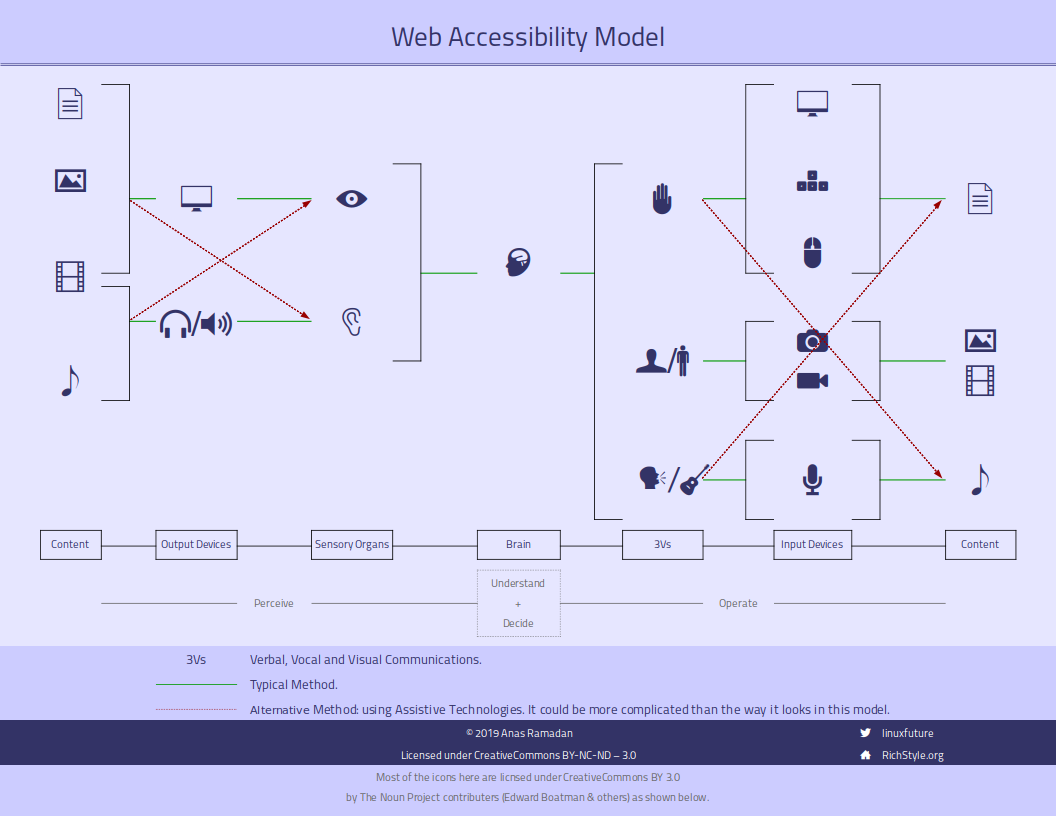
نموذج قابلية الوصول لصفحات الويب
Web Accessibility Model
[مصممو الأيقونات] - قابلية تغيير الحجم Resizibility
-
نقصد بها —في سياق هذه المقالة— القدرة على تغيير حجم الصورة من خلال:
- طبيعتها: أي قابلية تكبير حجم الصورة Scalability.
- القدرة على التحكم بحجمها من خلال تعليمات CSS (الخاصيتين
widthوheightبصورة رئيسية).
- قابلية تكبير حجم الصورة Scalability
-
القدرة على تكبير حجم الصورة دون أن تتعرض للتشوه. وتمثل أحد جوانب قابلية الوصول للأيقونات.
- معرف الأجزاء Fragment Identifier
-
سلسلة نصية داخل الصورة المجمَّعة Spritesheet بصيغة SVG، تستخدم لتعريف جزء من الصورة الكلية (صورة فرعية) بشكل فريد.
يتمثل معرف الأجزاء في ملفات SVG إما بالوسم
<view>أو بالخاصيةIDأو بكليهما معاً.
نظرة تاريخية
ثمة فئتين من الحلول لتمثيل الأيقونات على الويب:
الحلول القديمة: الصور النقطية Raster Images
من أكثر صيغها شيوعاً PNG و JPG و GIF، ومؤخراً الصيغة WebP. العيب الرئيسي لهذا النوع من الصور أنها ثابتة الحجم لا يمكن تكبيرها دون تشوهها. ويمكن استخدام هذا النوع من الصور بطريقتين:
- كل أيقونة في ملف: وهي طريقة مهجورة، ربما لم تستخدم إلا مع بدايات ظهور الانترنت، وذلك لأنها تتطلب استدعاء طلبات HTTP عديدة: طلب لكل صورة (أيقونة). عنوان كل أيقونة هنا يعتمد على اسمها، وهو أمر يصب في مصلحة كل من المستخدم (قابلية الوصول لذوي الاحتياجات الخاصة) والمطور (قابلية الصيانة، وقابلية الوصول من طرف محركات البحث).
- كافة الأيقونات مرصوفة جنباً إلى جنب في ملف واحد (صورة مجمَّعة Spritesheet): ويحدَّد عنوانُ كل أيقونة بانتقاء حيز من المساحة الكلية لملف الصورة بقدر مساحة الأيقونة المطلوبة وموضعها، واقتطاعِه بواسطة تعليمات معينة مكتوبة بلغة CSS، ليصار إلى عرضها مجتزأة على المتصفح. والنتيجة طلب HTTP واحد لكافة الأيقونات. ولأنها —بخلاف الطريقة الأولى— تعتمد على تعليمات حسابية (تعليمات CSS) في الوصول للأيقونة المطلوبة بدلاً من اسم معين لها ذي دلالة، فهي تعاني —على النقيض من الطريقة الأولى أيضاً— من صعوبة الصيانة (من طرف المطور) وصعوبة الوصول (بالنسبة للمستخدمين من ذوي الاحتياجات الخاصة وبالنسبة لمحركات البحث).
الحلول الحالية: الصور الشعاعية Vector Images
وهي صور صالحة للتكبير scalable، ولها صيغتان رئيسيتان:
-
الخطوط Fonts: تخزَّن الأيقونات هنا في ملف واحد أيضاً، لكنه ليس ملف صورة، وإنما ملف خط Font، بصيغة TTF أو غيرها من الصيغ المتداولة للخطوط، بحيث تحتل كلُّ أيقونة محرفاً Charcter (أو بالأحرى: خانة محرفية Code Point) فيه. في هذه الطريقة يمكن طلب الأيقونة (فهرستها واستدعاؤها) بطريقة هندسية لا فنية، وذلك بمجرد كتابة المحرف داخل شيفرة CSS. وتشترك هذه الطريقة مع الطريقة القديمة الأولى بقابلية الصيانة وقابلية الوصول، ومع الطريقة القديمة الثانية بميزة الأداء، وذلك بحكم اعتمادها على طلب HTTP واحد للأيقونات دفعة واحدة؛ وهي الميزة التي كانت ولا تزال السر الكامن وراء شهرة هذا الحل وانتشاره وسيادته في عالم الويب حتى يومنا الحاضر، لكنها:
- تتفوق عليهما أيضاً بميزة التدرج: أي قابلية تكبير الصور (الأيقونات) دون خسارة نعومتها.
- وتَقصُر عنهما —حتى وقت قريب— في قابلية التلوين (قابلية تعدد الألوان في الأيقونة الواحدة). لكن ذلك تغير الآن، وأصبحت الخطوط الملونة أمراً واقعاً. وبوسعك الآن ملاحظة دعم Firefox بإصداراته الحديثة لهذا النوع من الخطوط بمعاينة الصفحة Color.TypeKit.com.
- صيغة SVG: تسمح باستخدام أيقونات متعددة الألوان ومتغيرة الحجم في الوقت ذاته.
أما مسألة توفير أيقونات SVG معاً في ملف واحد (وهي ما سنطلق عليه هنا حاويات SVGs) أسوة بالحل القديم الثاني (صورة نقطية واحدة) أو بالحل الحالي الأول (الخطوط)، بغية تجنب تعدد طلبات HTTP، فهي مسألة واردة وممكنة، لكن المشكلة هي تعدد هذه الحلول وتباينها من حيث المزايا والعيوب، وسنفصل القول في كل منها لاحقاً.
بلا شك، سنستبعد هنا فئة الحلول القديمة التي تعتمد على الصور النقطية ثابتة الحجم Rasters، ونحصر دراستنا في الفئة الثانية من الحلول: الحلول الدارجة، والتي تحقق التزاماً أفضل بمتطلبات قابلية الوصول؛ ممثلة بالخطوط، وبحاويات SVGs.
تحديث : بدءاً من الإصدار ٨٥ أصبح المتصفح كروم/كروميوم يدعم الخطوط الملونة.
فئات الأيقونات
قبل الخوض في الحلول المتاحة والمفاضلة بينها، دعونا نحاول فرز الإيقونات والرموز المتداولة في عالم الويب حالياً وفق ما تنطوي عليه من خصائص وسمات وما تؤديه من وظائف ومهام.
وظيفياً، يمكن تقسيم الأيقونات إلى ثلاث فئات:
- أيقونات واجهة الاستخدام UI: وهي الأيقونات المألوفة في أي منصة رقمية للتعبير عن كائن معين أو وظيفة معينة أو حالة معينة ضمن النظام، كأيقونة الورقة مثنية الطرف، والتي تعبر عن الملفات، وأيقونة المقص التي تعبر عن وظيفة القص، وأيقونة مثلث التحذير التي تشير إلى حالة خطر أو رسالة تحذير.
- الشعارات التجارية: كشعار فيسبوك وتويتر وأندرويد وويندوز وأبل… الخ.
- أعلام الدول.
ومن حيث الخصائص والسمات، يعنينا عاملان اثنان:
- المعيارية: أي مدى صلاحية هذه الرموز للدعم من قبل معيار الترميز الموحد Unicode، وليس بالضرورة الدعم الفعلي لها حالياً.
ترتبط هذه الصلاحية بمدى شيوع الرمز واستمرارية استخدامه. - مدى الحاجة لتعدد الألوان: أي هل تتطلب هذه الرموز بطبيعتها أكثر من لون، أم يكفي للتعبير عنها لون واحد؟
وعليه، يمكن تصنيف فئات الأيقونات على النحو التالي:
| المعيارية | تعدد الألوان | |
|---|---|---|
| أيقونات واجهة الاستخدام UI | ✓ | ✕ |
| الشعارات التجارية | ✕ | ✓ |
| أعلام الدول | ✓ | ✓ |
فالشعارات التجارية، خلافاً لأيقونات واجهة الاستخدام وأعلام الدول، تخضع لما تخضع له المنظمات التجارية التي تقف وراءها من تغيير وتبديل وصعود وأُفول واندماج، فلا يرجى لها أصلاً أن تكون مدرجة في جداول يونيكود.
من جهة أخرى، تظل الفئة الأولى (فئة أيقونات واجهة الاستخدام) الفئةَ الوحيدة التي يملك المصمم فيها حرية التلوين من عدمه، أما الشعارات التجارية وأعلام الدول، فلا يملك المطور من حيث المبدأ التدخل في تصميم أي منها أو التعديل عليه، بل يظل محكوماً بإرادة الجهة التي صممت الشعار أو العَلَم أصلاً.
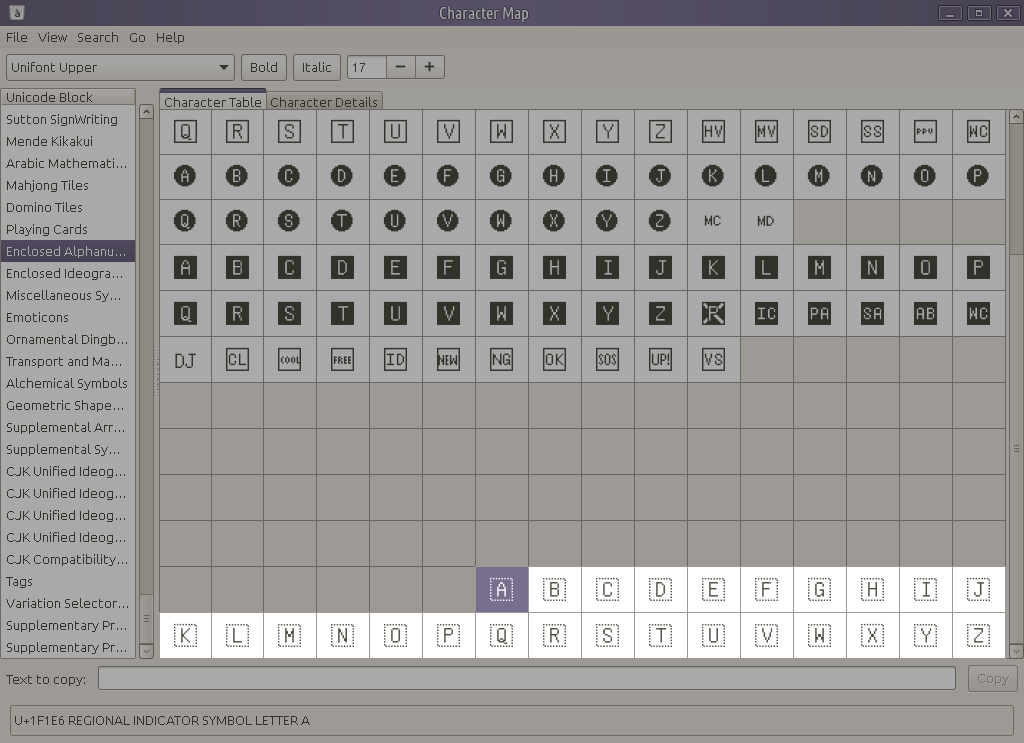
أما تمثيل أعلام الدول بواسطة محارف يونيكود، فيجري عادة من خلال استخدام رموز الدول وفق معيار ISO-3166، كالرمز US للولايات المتحدة، والرمز DE لألمانيا… الخ، ولكن بالاستعانة بمحارف تدعى Regional Indicator Symbol Letters بدلاً من محارف ASCII المألوفة، وتقع ضمن النطاق U+1F1E6-1F1FF، فيشار للولايات المتحدة عندئذ بالرمز 🇺🇸، ولألمانيا بالرمز 🇩🇪… وهلم جراً. أما عن كيفية تحويل هذه الرموز إلى أعلام للدول فسنتكلم عنها لاحقاً.

لمعاينةٍ مثلى لطريقة عرض أعلام الدول وفق هذه الطريقة استعن بنسخة حديثة من Firefox لاستعراض الصفحة التالية: Color.TypeKit.com/#Flags
إذا كان الخط Noto Emoji مثبتاً على جهازك، فستلاحظ أن رمز كل من الولايات المتحدة وألمانيا قد تحولا فعلاً إلى صورة العلم الموافق، ولكن دون تلوين، أما إن كان الخط Noto Color Emoji مثبتاً، فسيظهر العلمان ملونَين (باستخدام فيرفوكس حتى لحظة كتابة هذه السطور). يَستخدم الخطان Noto Emoji و Noto Color Emoji لهذا الغرض تقنية الواصلات Ligatures التي سنتطرق إليها لاحقاً.
تقنية الخطوط
يحتج منتقدو عملية استخدام الخطوط لتمثيل الأيقونات بأنها مجرد حيلة تقنية Trick لا ترقى لصفة الممارسة المعيارية، وبأن بحسبنا دليلاً على ذلك تفشي ظاهرة المستطيلات الفارغة عند انتظار تحميل الخط أو الفشل في تحميله.

ولقد كان لهم في ذلك كل الحق قبل بروز ظاهرة الرموز التعبيرية (الإيموجي Emoji) ودعم معيار يونيكود المتنامي لها، أما اليوم، فيكفي أن يكون المصمم حريصاً على استخدام العناوين الصحيحة لتلك الرموز في الخط المستخدم، وفق معيار يونيكود، ليضمن بذلك المطابقة بين الأيقونات من طرف المزود ومقابلاتها من طرف الزبون.


إذ قد تنطوي بيئة المستخدم Client-side على خط يمثل هذه الأيقونات حتى قبل تحميل الخط من طرف المزود Server-side أو عند الفشل نهائياً في تحميله.
فإن كان خط من قبيل Symbola أو Noto Emoji أو Unifont على سبيل المثال مثبتاً مسبقاً على جهاز المستخدم، فستظهر لدى المستخدم حينها الأيقونات المثبتة لديه على جهازه أولاً، ريثما يتم تحميل الخط المطلوب من المزود، تماماً كما هو الحال عند عرض صفحة ويب باستخدام أحد الخطوط المحلية ريثما يتم تحميل الخط المخصص (التابع للموقع) من المزود.
بيد أن المتصفحات الحديثة باتت تمنع —بسلوكها الافتراضي— ظهور الخطوط المحلية كخطوط احتياطية في مثل هذه الحالة، إذ يرى البعض في ذلك السلوك اختطافاً لتجربة المستخدم وتشويهاً —ولو مؤقتاً— لصورة الصفحة التي يجري تحميلها، في حين يرى آخرون —وأنا منهم— ظهور نص صالح للقراءة، بأي خط كان، خيراً من لا شيء.
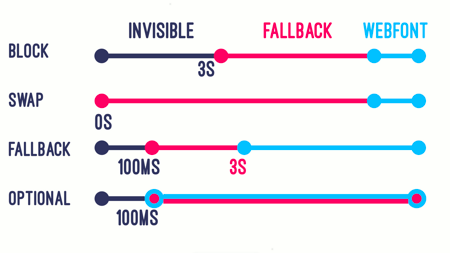
يعبر المصممون عن الحالة الأولى، التي تمنع ظهور أي خط احتياطي قبل تحميل الخط المخصص، بالعبارة ”Flash of Invisible Text“ أو FOIT (بالعربية: ”ومضة النص غير المرئي“)، ويعبرون عن الحالة الثانية، التي يظهر فيها خط احتياطي مؤقت قبل تحميل الخط المخصص، بالعبارة ”Flash of Unstyled Text“ أو FOUT (بالعربية: ”ومضة النص غير المنسَّق“). يوضح الفيديو التالي الفرق بين الحالتين بصورة حية.
ونقول ”بسلوكها الافتراضي“ لأن معايير CSS باتت تسمح لك بالمقابل بتعديل هذا السلوك وتجاوزه. بوسعك الاطلاع على تفاصيل الخاصية font-display المنوط بها هذه المهمة في الصفحة font-display | CSS-Tricks.
ولعل الرسم التوضيحي التالي لـ Monica Dinculescu يمثل أفضل تصوير لقيم الخاصية font-display ولسلوك هذه القيم عبر خط الزمن.

font-display
وباختصار، أعتقد أن الخيار الأفضل لتحميل خطوط الأيقونات الملتزمة بمعايير يونيكود هو القيمة fallback كما هو مبين أدناه.
@font-face {
font-family: 'RichStyle';
src: …;
font-display: fallback;
}
حيث تسمح لك القيمة fallback بحجب الخط الاحتياطي —إن وُجد في حاسوب المستخدم— بصورة مؤقتة أملاً بظهور الخط المخصص مباشرة دون المرور بمرحلة التشوه المؤقت لتصميم الصفحة والتي قد يتسبب بها الخط الاحتياطي، فإن تأخر ظهور الخط المخصص، ظهر الخط الاحتياطي بصورة مؤقتة أيضاً ريثما يكتمل تحميل الخط المخصص ويظهر في ثنايا الصفحة.
وبذلك يمثل هذا الخيار حلاً وسطاً يجمع بين الحالتين FOIT و FOUT.
تضمن هذه المطابقة أيضاً قابلية ممتازة للوصول للأيقونات Accessibility، والتي تعني القدرة على التعبير عن تلك الرموز والأيقونات والوصول إليها وإلى دلالتها بمحارف معيارية ذات دلالة، بدلاً من الأبعاد الرسومية التي تعتمدها تقنية الصور المجمَّعة Spritesheets، والتي لن تسمح لمحرك البحث أو لقارئ الشاشة باستخراج أي بيانات ذات دلالة منها.
وبما أننا نتكلم هنا عن حل لم يكن يسمح بتعدد الألوان حتى عهد قريب، فهو حل مقبول بالنسبة للفئة الأولى من الأيقونات: أيقونات واجهة الاستخدام.
نعم؛ المصمم ليس مضطراً لاستخدام الألوان هنا، أي في أيقونات واجهات الاستخدام، ولكن ماذا عن المستخدم؟ ما هي وجهة نظره: هل في صالحه أن تكون الأيقونات أحادية اللون أم متعددة الألوان؟
قد لا نملك جواباً علمياً إحصائياً على ذلك الآن، ولكن من وجهة نظرنا؛ الأيقونات أحادية اللون هي الأفضل.
وبيان ذلك أن هذه الأيقونات أصبحت مع الأيام، ومع التجربة والممارسة، أبجدية كأي أبجدية أخرى، الغاية منها القراءة العملية العابرة، لا التأمل والاستمتاع، لكنها أبجدية مصورة، كالأبجدية الهيروغليفية وغيرها من الأبجديات المصورة التي كانت تعتمد الرسوم والصور في تدوينها، والتي سادت في العصور الغابرة ثم بادت، بيد أن الذي أحياها من جديد عاملان اثنان:
- السرعة: الحاجة للتعبير عن إجراءات النظام وكائناته وحالاته بطريقة أسرع للقراءة من التعبير النصي الذي يعتمد على سلسلة من الحروف، ذلك أن رؤية رسم لطائر مثلاً أسرع للتلقي والوصول إلى دماغ المستخدم من قراءة كلمة (طائر) أو Bird، فالصورة كما هو معلوم خير من ألف كلمة. ولك أن تتخيل الحال الذي ستكون عليه حركة المرور على الطرقات لو أن الأرصفة كانت تعج بلوحات نصية بدلاً من لوحات المرور ذات الرموز المعروفة في يومنا الحاضر!
- العولمة (كسر حاجز اللغة): الحاجة للتعبير بطريقة عالمية تتجاوز حاجز اللغة التي تتباين من رقعة جغرافية لأخرى حول العالم. ولعل بدايات العودة إلى الأبجدية المصورة ترجع إلى أروقة المطارات، حيث بدأت تظهر عندها الحاجة الماسة إلى لغة اتصال موحدة في بيئة تعج بأفراد من لغات مختلفة.

ولقد حاول عالم الاقتصاد السياسي Otto Neurath من فيينا بين عامي ١٩٢٠ و ١٩٤٠ تطوير لغة بصرية سماها IsoTypes، في محاولة لإحياء الكتابة التصويرية Pictographic Symbols من جديد، بيد أنها لم تلق رواجاً أو نجاحاً يذكر، ولعل سبب عدم انتشارها آنذاك هو أن استخدامها على مستوى الأفراد يتطلب مهارات لا بأس بها في الرسم اليدوي، في زمن لم تكن المنصات الرقمية قد ظهرت بعد، ولن تصلح تلك الرموز بذلك حينها إلا للاتصالات الجماهيرية، أي عبر وسائل الإعلام الجماهيرية التقليدية السائدة آنذاك، كالإعلانات الطرقية والصحف والمطبوعات والتلفزة والسينما، ذلك أن كتابة الأحرف ستظل حينها أسرع بالنسبة للأفراد من الرسم.
أما اليوم فتتكرر المحاولة من جديد من خلال الرموز التعبيرية Emoji، ولكن بقدر هائل من النجاح، لأن البيئة الرقمية قلبت المعادلة رأساً على عقب: فطباعة الرسومات على الشاشة اليوم باتت أسرع من كتابة الكلمات فيها!
وعلى الرغم من أن منظمة يونيكود لا ترى في الرموز التعبيرية لغة جديدة، فقد علَّمتنا الأبجدية المصورة اليوم أنه:
- عندما أرى رسماً لمقص على الشاشة أدرك أنني أمام زر يؤدي وظيفة القص Cut،
- وعندما أرى رسماً لورقتين متتاليتين أفهم أني أمام زر يؤدي وظيفة النسخ Copy،
- وعندما أرى علامة موسيقية أفهم أني أمام ملف صوتي،
- وعندما أرى كاميرة فيديو أفهم أني أمام ملف فيديو،
وهلم جراً.
هذا بالنسبة لأيقونات واجهة الاستخدام، ولكن هل ينطبق ذلك على الشعارات التجارية وأعلام الدول أيضاً؟
مبدئياً لا، وذلك:
- نظراً لعدم توفر ميزة تعدد الألوان في الخطوط حتى عهد قريب كما أشرنا في بداية بحثنا، وبالتالي عدم وفرة الأدوات اللازمة لإنتاج هذا النوع من الخطوط حالياً، والذي يعني —وفقاً لمعايير هذه الدراسة— قصوراً في مسألة قابلية الصيانة Maintainability.
- لعدم دعم يونيكود للشعارات التجارية، كما أشرنا في بداية بحثنا أيضاً.
ومع ذلك، يمكن الالتفاف على هاتين المشكلتين في الشعارات التجارية على النحو التالي:
الواصلات Ligatures
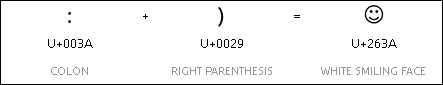
الواصلة Ligature هي خاصية تابعة لمحرف ما ضمن الخط تسمح باستدعاء ذلك المحرف ضمن نص ما باستخدام سلسلة محارف أخرى.
ولعل أبسط مثال على ذلك إسناد القيمة :) لخاصية الواصلات Ligatures في محرف الابتسامة (☺ U+263A WHITE SMILING FACE) ضمن خط معين؛ سيؤدي ذلك إلى تحويل تلك السلسلة النصية :)، حال ورودها في سياق نص معين يستخدم ذلك الخط، إلى رمز الابتسامة تلقائياً.

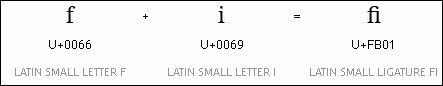
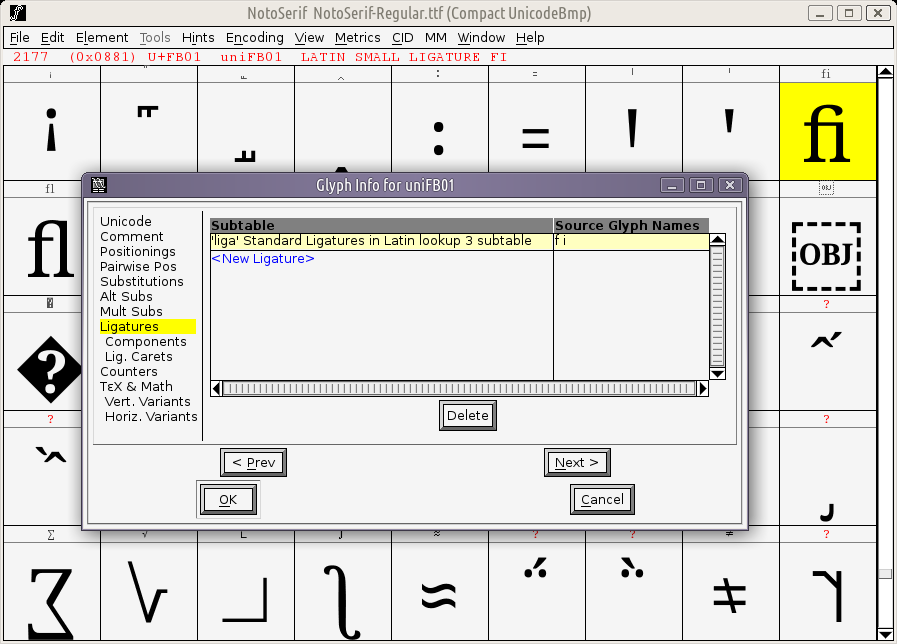
تُسخدم الواصلات عادة لتمثيل التراكيب الخاصة لبعض الأحرف عند التقائها معاً، ومثال ذلك التقاء حرفي f و i الصغيرين في الخطوط ذات الزوائد Serif، حيث يتصلان كما ترى في الصورة أدناه.

U+FB01) لوصل الحرفين f و i في رمز glyph واحد
وتتوسع الخطوط العربية جداً في استخدام هذه الخاصية. وهذه أمثلة على استخدام الواصلات في الأحرف العربية.
تفيدنا هذه التقنية في الشعارات التجارية على النحو التالي:
- ضع رمز الشعار التجاري الذي تريد، وليكن شعار WordPress على سبيل المثال، ضمن جدول المحارف الخاصة Private Use Area (مجاله:
U+E000-F8FF) حتى لا يزاحِم المحارفَ المحجوزة نظامياً. - أدخل القيمة ”wordpress“ في خاصية الواصلة Ligature لذلك المحرف.
عندئذ، وعند استخدام شيفرة CSS التالية:
.wordpress-blog:before {
content: 'wordpress';
}
لن تظهر على الشاشة عبارة ”wordpress“، بل سيظهر بدلاً منها شعار ووردبريس.
وبذلك نكون قد تمكنا من تمثيل شعار تجاري ليس له خانة code point نظامية ضمن جداول يونيكود، دون السطو على محارف الآخرين والتسبب بحالة من التضارب بين المحارف أولاً، ومن خلال سلسلة نصية ذات دلالة بالنسبة لذوي الاحتياجات الخاصة ولمحركات البحث ثانياً.
وفي حال فشل المتصفح في تحميل الخط، ستَظهر الواصلاتُ (العبارة wordpress في مثالنا) بدلاً من المربعات الفارغة.
ومع ذلك فيمكن الالتفاف أيضاً على ظهور الواصلات بمحاولة المطابقة بين الشعار وما قد يقابله أو يعبِّر عنه من رسوم في جداول يونيكود. على سبيل المثال:
- إدراج شعار شركة Apple™ في خانة التفاحة Apple في يونيكود (الخانة
U+1F34E RED APPLEأو الخانةU+1F34F GREEN APPLE). - وإدراج شعار لينكس (البطريق) في خانة البطريق Penguin في يونيكود (الخانة
U+1F427 PENGUIN). - وإدراج شعار تويتر في خانة الطائر Bird في يونيكود (الخانة
U+1F426 BIRD).
وهلم جراً.
وستكون مخيَّراً عندئذ بين استخدام الواصلة أو الرمز الأصلي ضمن شيفرة CSS، فإما أن تكتب:
.twitter:before {
content: 'twitter';
}
أو تكتب:
.twitter:before {
content: '🐦';
}
بيد أن استخدام الرمز الأصلي سيعني إلى حد ما خسارة قابلية الوصول للأيقونة، فبدلاً من أن يعمد قارئ الشاشة لقراءة رمز تويتر —على سبيل المثال— على أنه Twitter؛ قد يقرأه على أنه Bird.
عموماً، أصبح لديك —كمطوِّر— شعار يمكن استدعاؤه برمجياً باستخدام نص صالح للقراءة والتعديل بيسر وسهولة من خلال لوحة المفاتيح المعيارية QWERTY، بدلاً من التعامل مع محرف يونيكود غير مألوف ولا سبيل للوصول إليه من خلال لوحة المفاتيح تلك، مع ظهور نص معبِّر (عبارة الواصلة Ligature) أو رمز مشابه للرمز الأصلي ويعبر عنه إلى حد ما، كحل بديل fallback في حال فشل المتصفح في تحميل الخط.
أخيراً، ثمة ملاحظتين في غاية الأهمية فيما يتعلق بالواصلات Ligatures:
- ينبغي أن تكون الأحرف التي تستخدمها في عبارة الواصلة متوفرة ضمن الخط نفسه، وبالطبع فالمطلوب هنا هو خانة الحرف code point (رمز المحرف character code وخليته character cell)، لا رسم الحرف glyph، بل يفضل أيضاً ترك خانة الحرف code point فارغة توفيراً لحجم الخط طالما أننا نتكلم عن خط مخصص للأيقونات فقط، ولن تحتاج على الأرجح لأكثر من خانات الأحرف اللاتينية الأساسية والأرقام.
- الواصلات حساسة لحالة الأحرف.
التصميم المسطح Flat Design
أما فيما يتعلق بمسألة تعدد الألوان، فيلاحَظ أن الكثير من المنظمات التجارية وغير التجارية التي تقف وراء تلك الشعارات التجارية بدأت تتبنى مبدأ التصميم المسطح Flat Design، تماشياً مع الذوق والاتجاه الفني السائد في هذه الأيام، مستعينة بلونٍ واحد ومسطح (خالٍ من التدرجات اللونية) في شعاراتها، وهو ما يصب أيضاً في مصلحة أنصار خطوط الأيقونات التقليدية (غير الملونة).
فإن كان ثمة شعار واحد على الأقل متعدد الألوان، فلا مفر عندئذ من استخدام:
- الخطوط الملونة،
- أو حاويات SVGs لتمثيلها، أي لتمثيل الشعارات التجارية الملونة، مع بقاء الخط التقليدي (غير الملون) مَخزناً للأيقونات غير الملونة.
حاويات SVGs: النظرية
تشمل حاويات SVGs الخيارات التالية:
طريقة SVGs in SVG
- SVG Spritesheet (viewbox)
content: url('brands-sprite.svg#svgView(viewBox(100,0,100,100))'); - SVG Spritesheet (predefined views)
content: url('brands-sprite.svg#Linux-view'); - SVG Stack
content: url('brands-stack.svg#Linux');
يمكنك الاطلاع على أمثلة حية على هذه الطريقة في الصفحة Icon Methods.
طريقة SVGs in CSS (باستخدام DataURL)
- DataURL as base64:
content: url(data:image;base64, PD94bWwgdmVyc2lvbj…);
- DataURL as XML (as is):
content: url('data:image/svg+xml;charset=utf8, <svg … /></svg>');
المقارنة بين الطريقتين
نستبعد خياري الأيقونات المجمَّعة Spritesheet الأولَين؛ viewbox و predefined views في الطريقة الأولى، وذلك نظراً لصعوبة صيانتهما، الناجمة —بدورها— عن صعوبة رصف الأيقونات في الملف الواحد، أما خيار الأيقونات المكدسة SVG Stack فيستحق التجربة رغم أن ملف SVG الناتج لن يكون صالحاً للعرض من خلال برامج استعراض الصور الاعتيادية.
والعيب الرئيسي المشترك لكافة خيارات الطريقة الأولى SVGs in SVG هو أنه لا يمكن التحكم بحجم الأيقونة باستخدام خاصيتي height و width من خلال CSS مباشرة، بل لا بد من الغوص في شيفرة SVG لهذا الغرض كلما أردت تعديل حجم الأيقونة.
تعتمد الطريقة الثانية SVGs in CSS على تقنية تدعى الرابط البياني DataURL، تقضي بتضمين البيانات الفعلية للصورة مباشرة في حقل URL بدلاً من تضمين رابط إلى تلك الصورة.
ويمكن تخزين ملف SVG في هذه الحالة كـ:
- شيفرة ثنائية binary تدعى base64، وهي صيغة غير صالحة للصيانة والتعديل.
- بصيغتها الأصلية: أي كشيفرة XML.
ومما لا شك فيه أن الصيغة الثانية هي الأفضل، نظراً لقابلية صيانتها وقابلية الوصول فيها.
حاويات SVGs: التطبيق
إذن، وحتى الآن، فقد وقع اختيارنا —من بين حاويات SVGs— على الطريقة DataURL as XML لتكون ملاذاً:
- للشعارات التجارية إن كانت ملونة،
- ولأعلام الدول (مبدئياً).
الشعارات التجارية الملونة
بداية ننوه إلى أنه ينبغي عند استخدامها الحرص على:
- أن تستوفي شيفرة SVG الشروط التالية:
- استبدال المحرف
#بالسلسلة النصية%23. على سبيل المثال، ينبغي تحويل النص التالي:<g fill="#fff">
إلى الصيغة التالية:<g fill="%23fff">
- يفضل أن تكون في سطر واحد، أي خالية من فواصل الأسطر، على النحو التالي:
content: url('data:image/svg+xml;charset=utf8, <svg … /></svg>');أو إدراج مفتاح الهروب \ قبل كل انتقال إلى سطر جديد، كما يلي:content: url('data:image/svg+xml;charset=utf8,\ <svg … />\ </svg>'); - عدم تضمين الواصفة الواحدة tag أي علامات تبويب أو فواصل أسطر (حتى مع مفتاح الهروب \)، وإلا فسيخفق Firefox في عرض صورة SVG.
- استبدال المحرف
وننصح بتخزين تلك الشيفرات في ملف CSS منفصل، وليكن svg-icons.css على سبيل المثال. لهذا الإجراء غايتان اثنتان:
- الحيلولة دون تأخير تحميل ملف CSS الأصلي، وبالتالي الحيلولة دون تأخير عملية إظهار الصفحة بالتنسيق المطلوب.
- قابلية صيانةٍ أفضل لملف CSS الأصلي، لخلوه من أسطر SVG التي قد تكون طويلة.
مرة أخرى نقول: وبالرغم من هذه القيود، تبقى الطريقة DataURL as XML بتقديرنا، وبنظرة على الجدول الأخير حلول أيقونات الويب حسب التقنيات المتاحة، بمثابة الحل الأفضل على الإطلاق من بين حاويات SVGs.
تبقى نقطتان أخيرتان، وهما:
- مسألة إضفاء مؤثرات خاصة على الأيقونة عند تمرير مؤشر الماوس فوقها (المحدِّد
a:hover). - المفاضلة بين الحل الأخير DataURL as XML والخطوط، بالنسبة للشعارات التجارية غير الملونة.
مؤثرات تمرير الماوس
تُستخدم الخاصية color بصورة رئيسية عادة لهذا الغرض في حالة الخطوط على النحو التالي:
.wordpress-blog:before {
content: 'wordpress';
color: gray; /* Effect: monochrome. */
}
.wordpress-blog:hover:before {
color: #464646; /* Formal color. */
}
ولكن هذه الطريقة لن تفلح مع أيقونات SVG والخطوط الملونة، فما الحل؟
الحل يكمن في استخدام الخاصية mix-blend-mode التي يمكن استخدامها لتعطيل ألوان أي صورة أو كائن عند تطبيقها عليه. مثلاً:
.wordpress-blog:before {
content: 'wordpress';
mix-blend-mode: luminosity; /* Effect: monochrome */
}
.wordpress-blog:hover:before {
mix-blend-mode: normal; /* Formal color */
}
الشعارات التجارية غير الملونة: DataURL as XML أم الخطوط؟
بوسعنا القول إن ما يميز الطريقة DataURL as XML هو سهولة الصيانة والتعديل مقارنة بالخطوط، ذلك أن عملية توليد الخطوط تتطلب برمجيات خاصة —خاصة إذا كنا نتكلم عن الخطوط الملونة—، وتنطوي على ما يمكن اعتباره عملية ترجمة compile، في حين لا يتطلب تحديث الأيقونات وفق الطريقة DataURL as XML سوى النسخ واللصق داخل ملف CSS المستخدَم مع بعض التعديلات الطفيفة.
أما ملف الخط فيتميز على الأرجح بصغر حجمه مقارنة بحجم مجموع شيفرات SVG المخزنة داخل ملف CSS. بعبارة أخرى، يكون حجم ملف الخط الناتج أقل عادة على الأرجح من حجم حاوية SVG بصيغة DataURL as XML.
أعلام الدول
يمكن النظر إلى قائمة أعلام الدول على أنها مكون معياري مستقر، لا يخضع نسبياً للتغيير والتبديل بين ليلة وضحاها كالشعارات التجارية، إذ يمكن ربطها بسهولة برموز الدول وفق معيار ISO-3166، سواء باستخدام محارف ASCII المعهودة، أو باستخدام محارف Regional Indicator Symbol Letters.
بيد أن السؤال الآن:
- ما مدى فاعلية تخزين أكثر من ٢٥٠ صورة من صور الأعلام في ملف لن يقل حجمه 5.5 ميغابايت؟
- كيف سيتم استبدال الرموز الأبجدية للدول بصور الأعلام وبحجم يلائم حجم تلك الرموز على الشاشة؟
الجواب أنه —وطالما أننا نتكلم عن مكون له معايير مستقرة— فينبغي توفيره، مع ميزة الاستبدال التلقائي، مسبقاً، ضمن المتصفحات.
أي أن أعلام الدول وربطها بالرموز ينبغي أن يكون مكوِّناً مبيَّتاً من طرف المستخدم Client-side لا المزود Server-side، ولن تكون الطريقة DataURL as XML فعالة هنا.
أدرج رمز الابتسامة ☺ ضمن الحقل Input في صفحة المعاينة المباشِرة على موقع EmojiOne .
لاحظ كيف يظهر الرمز في الحقل Output كصورة ملونة.
المطلوب بالنسبة لأعلام الدول توفير حل كهذا ضمن المتصفحات أو أنظمة التشغيل مسبقاً، بحيث يؤدي إدارج الرمز 🇺🇸 إلى ظهور علم الولايات المتحدة، وإدراج الرمز 🇩🇪 إلى ظهور علم ألمانيا… الخ.
وقد أصبح هذا الحل متاحاً مؤخراً في توزيعات لينكس الجديدة بفضل توفر الخط Noto Color Emoji من جوجل فيها، بيد أنه —حتى لحظة كتابة هذه السطور— يظل مقتصراً على بضعة أعلام فقط. كما أنه أصبح مدعوماً ومتاحاً في إصدارات Firefox الحديثة.
الخلاصة
يمكن تلخيص الحلول المثلى لمختلف فئات الأيقونات بالجدول التالي:
| المعيارية | تعدد الألوان | الحل الأمثل | |
|---|---|---|---|
| أيقونات واجهات الاستخدام | ✓ | ✕ | Font emoji |
| الشعارات التجارية أحادية اللون | ✕ | ✕ | Font PUA+Ligatures |
| الشعارات التجارية الملونة | ✕ | ✓ | DataURL as XML |
| أعلام الدول | ✓ | ✓ | Client-side (Built in browsers or OSs) |
ويعرض الجدول التالي مقارنة مبسطة بين مختلف حلول تمثيل الأيقونات على الويب؛ المثلى منها وغير المثلى (التي استبعدناها من بحثنا):
| قابلية الصيانة Maintainability |
قابلية الوصول Accessibility |
قابلية تغيير الحجم Resizibility |
تعدد الألوان Multi-colors |
الأداء Performace |
|
|---|---|---|---|---|---|
| الصور النقطية المفردة | ✓ | ✓ | ✕ | ✓ | ✕ |
| الصور النقطية المجمَّعة | ✕ | ✕ | ✕ | ✓ | ✓ |
| الخطوط التقليدية (أحادية اللون) | ✕ | ✓ | ✓ | ✕ | ✓ |
| الخطوط الملونة | ✕ | ✓ | ✓ | ✓ | ✓ |
| SVG Spritesheet (viewbox) | ✕ | ✕ | ٥٠٪ | ✓ | ✓ |
| SVG Spritesheet (predefined views) | ✕ | ✓ | ٥٠٪ | ✓ | ✓ |
| SVG Stack | ٥٠٪ | ✓ | ٥٠٪ | ✓ | ✓ |
| SVGs in CSS (DataURL as base64) | ✕ | ✕ | ✓ | ✓ | ✓ |
| SVGs in CSS (DataURL as XML) | ✓ | ✓ | ✓ | ✓ | ✓ |
كلمة أخيرة
أعتقد أن أنظمة التشغيل، ومع مرور الوقت، وبمضي بضع سنوات، ستغدو مزودة مسبقاً بخطوط emoji ملونة، كمكون أصيل فيها. وإذا ما اقترنت وفرة هذا النوع من الخطوط حينها بدعم مختلف المتصفحات للخطوط الملونة، فسوف يعني ذلك على الأرجح، وبعد استثناء الشعارات التجارية، تحرر مطوري الويب من أعباء مسألة تطوير أيقونات الويب ومشكلاتها بصورة نهائية. ويكفي أن يكون المطور عندئذ قادراً على استخدام إحدى القيمتين monochrome و polychrome، اللتين نقترحهما كقيمتين جديدتين من قيم عائلة الخطوط العامة <generic-font-family> ضمن معايير الويب، للاختيار بين الأيقونات الملونة المتاحة (نمط عرض الرموز التعبيرية Emoji) والأيقونات غير الملونة (نمط العرض النصي، أو نمط الرموز المصوَّرة Pictographs)، وذلك كحل وسيط بدلاً من اللجوء للتبديل يدوياً بين معاملي التبديل variants selectors المسؤولَين عن التحكم بـ نمط عرض الرمز التعبيري (ملون أو أحادي اللون):
-
U+FE0F VARIATION SELECTOR-16= emoji variation selector. -
U+FE0E VARIATION SELECTOR-15= text variation selector.
font-family: [ serif | sans-serif | cursive | fantasy | monospace ] [ monochrome | polychrome ]?
وأعتقد أن مثل هذه الخطوة ستسمح بظهور استخدامات جديدة لتلك الرموز، لتشمل على سبيل المثال لا الحصر:
- أيقونات واجهات الاستخدام UI Icons في بيئتي سطح المكتب والهاتف النقال. ألا أن الغريب في الأمر هنا أن منظمة يونيكود لا ترى في أيقونات واجهات الاستخدام جزءاً من معيار يونيكود، وذلك على الرغم من ازدحام معيار يونيكود اليوم بالكثير من الرموز التعبيرية Emoji التي تصلح لهذا الغرض!
- رموز تمييز Emblems موسعة للمجلدات والملفات في بيئة سطح المكتب. هذا النوع من الرموز هو حل بسيط توفره توزيعة أوبونتو وبعض مشتقاتها، يسمح للمستخدم بوسم ملفاته ومجلداته ببعض الرموز الملونة (الأيقونات) لتمييزها بصرياً.
